Erstellung verschiedener Anwendungen für die Vuzix M300 und die Microsoft HoloLens 1
“Wie kann ich für eine Augmented-Reality-Brille eine App entwickeln und welche Brille eignet sich für welche Anwendungszwecke?” Hier geht es zur Webseite!
Sind wir ehrlich – Anleitungen und Pläne auf Papier sind nicht mehr ganz zeitgemäß. Der Trend geht dahin, Gebrauchsanweisungen multimedial aufzubereiten und perfekt an die Zielgruppe anzupassen. Durch Augmented-Reality lässt sich die Realität geschickt zu unserem Vorteil erweitern. Daraus ergeben sich auch neue Möglichkeiten für den Bereich der Technischen Redaktion. „Augmented Reality schlägt eine Brücke zwischen der Online- und Offline-Welt. Mit Tablets, Smartphones und Wearables wird die Technologie praxistauglich.“ (TWT Interactive GmbH 2021)
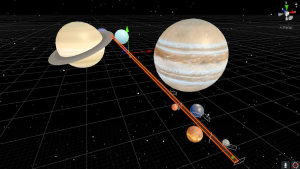
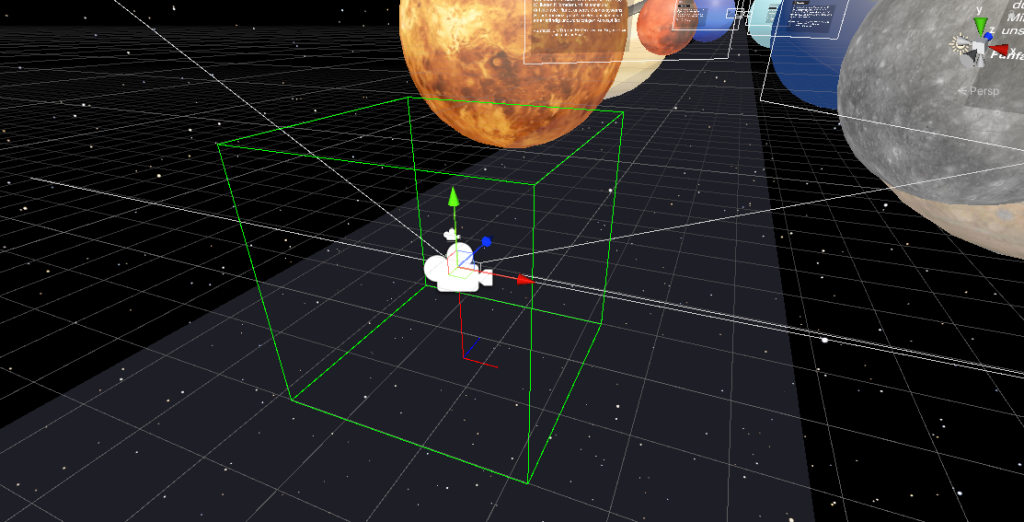
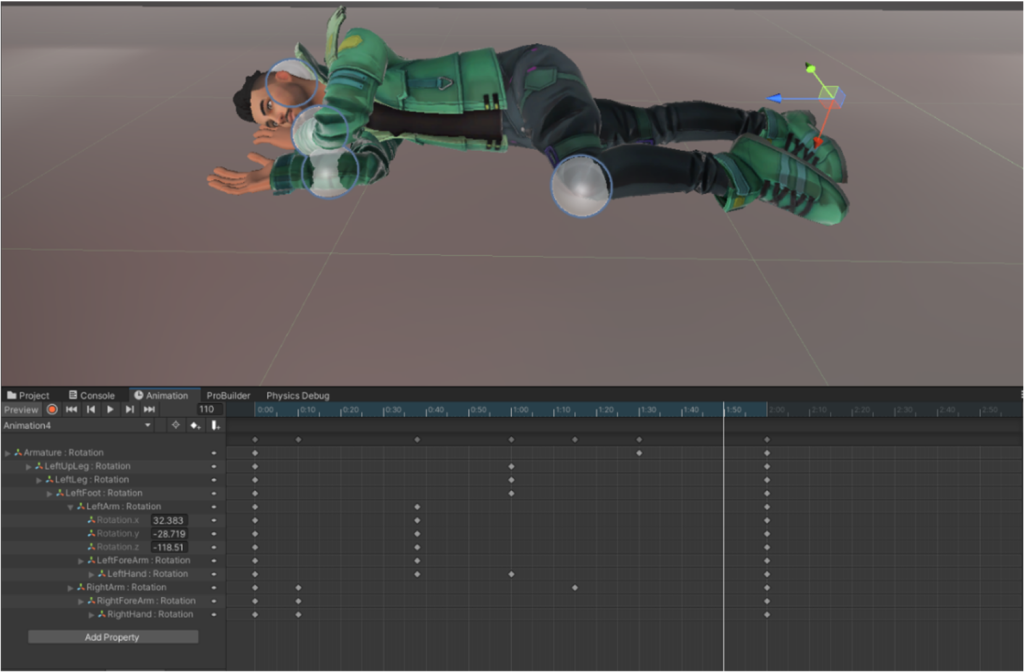
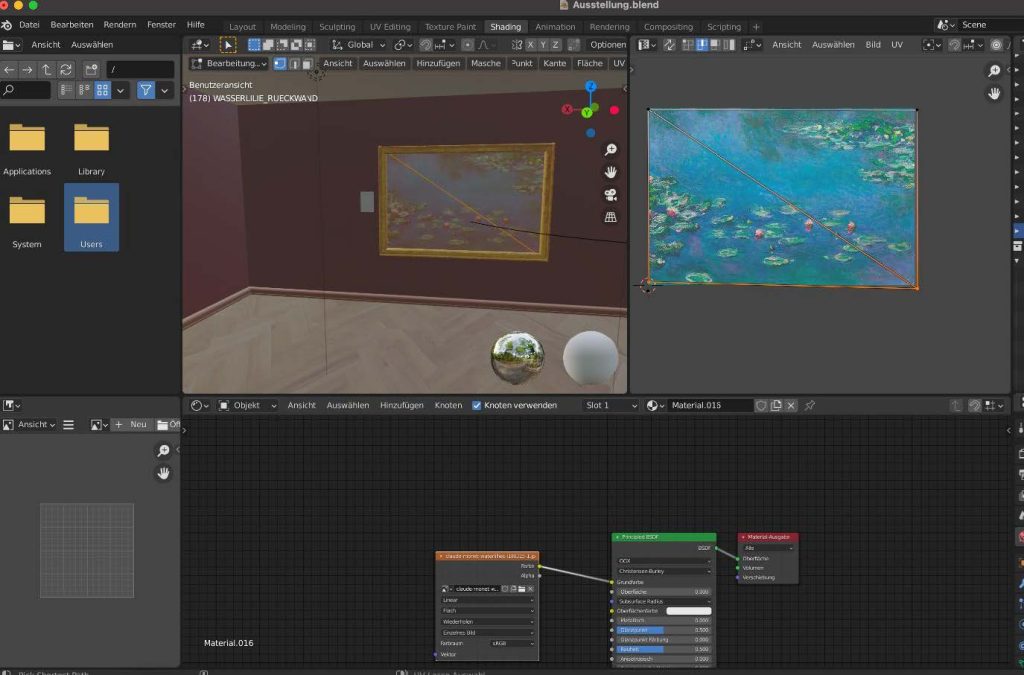
Schon jetzt gibt es diverse Anwendungsbeispiele der AR-Technologie wie z. B. das künstliche Einrichten von Wohnungen, die Darstellung dreidimensionaler Animationen oder die Verwendung virtueller Montageanleitungen.
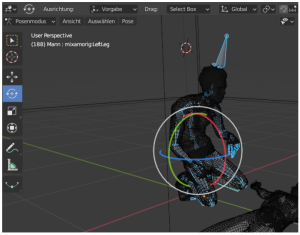
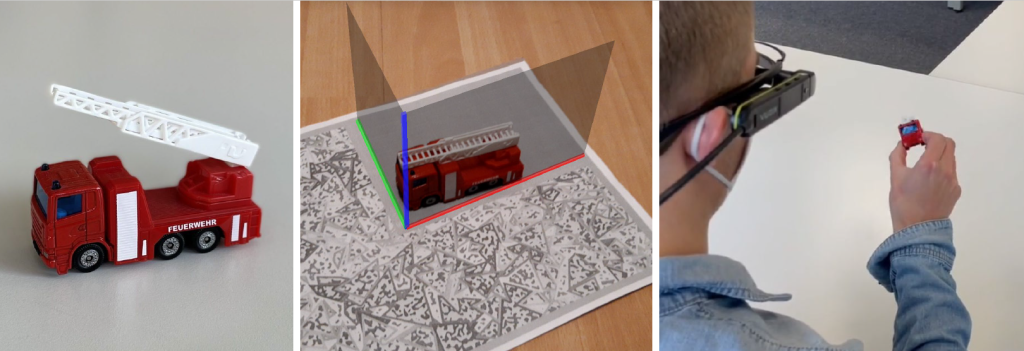
Für die Projektarbeit der Veranstaltung T3B731 Multimedia werden mithilfe von Unity verschiedene Augmented-Reality-Applikationen entwickelt. Diese werden auf zwei unterschiedliche Augmented-Reality-Brillen gespielt. Somit kann der/die Nutzer:in diese Applikationen auf der Vuzix M300 oder der Microsoft HoloLens 1 anwenden.

Projektziel
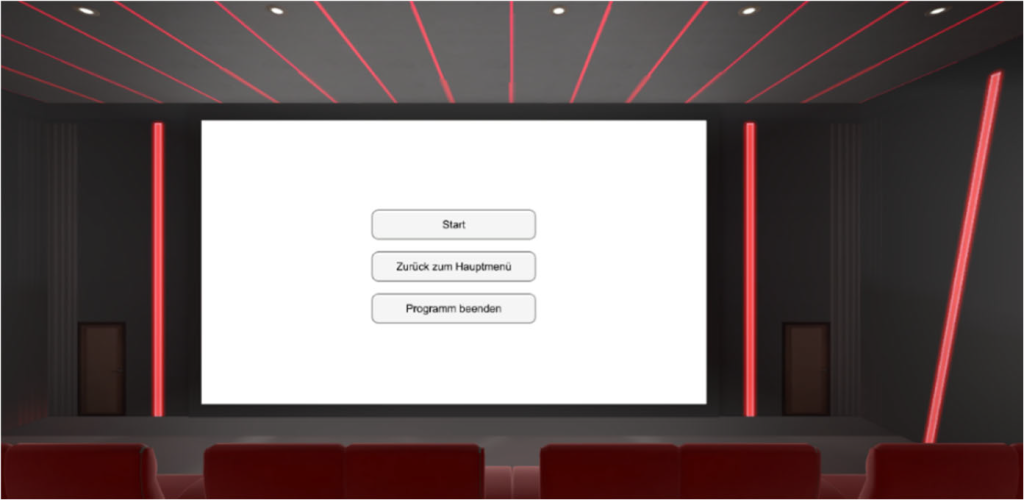
Ziel der Projektarbeit war es, die Anwendungsentwicklung für die beiden Brillen zu untersuchen. Zu Beginn des Projektes wurden Grundfunktionalitäten festgelegt, auf die wir die Brillen untersuchen wollen. Je nach Projektfortschritt wurde der App-Umfang iterativ um Funktionalitäten erweitert.

Die Erkenntnisse aus der Applikationsentwicklung wurden über Lernmaterialien zugänglich gemacht. Somit profitieren nicht nur wir, sondern auch zukünftige Lernende und Anwender:innen von unserer Arbeit. Um die Arbeitsschritte nachvollziehen zu können wurde eine Webseite erstellt, welche die gesamte Vorgehensweise abbildet und zum Nachahmen auffordert. Die Webseite wurde mit dem Web-Content-Management-System WordPress erstellt.

- Zeitraum: Wintersemester 2021/2022
- Tools: Vuforia, Unity, c#, Vuzix M300, Microsoft HoloLens 1
- Personen: Patrick Rannacher, Marthe Schlösser, Julia Telatinski, Luca Weishäupl
Hier geht es zur Webseite!