Museen sind Kulturträger, vermitteln Wissen und bieten die Möglichkeit, sich geschichtlich weiterzubilden. Während Kunstmuseen mit wechselnden Ausstellungen meist eher eine bestimmte Zielgruppe ansprechen, werden Museen für Naturkunde oder Geschichte von einer breiten Masse der Bevölkerung besucht. Hier geht es zur Webseite!
Seit Museen aufgrund der Einschränkungen des öffentlichen Lebens allerdings keine Besucher mehr empfangen durften, mussten sie sich Alternativen überlegen, um ihr Publikum auf andere Art zu erreichen und nutzten die Chance, ihr digitales Angebot durch virtuelle Kunstausstellungen auszubauen. Dabei ermöglichen sie Kunstinteressierten nicht nur ein maximal flexibles Besuchererlebnis.
Mit dem Angebot einer virtuellen Kunstausstellung bieten Museen ihren Besuchern auch einen umfassenderen Überblick über die Vielfalt der Kunstwerke sowie zugehörige Informationen. Durch die Platzierung auf der museumseigenen Webseite kann der Nutzer zudem Informationen zu vergangenen oder kommenden Ausstellungen, aber auch weitere Angebote des Museums einsehen.

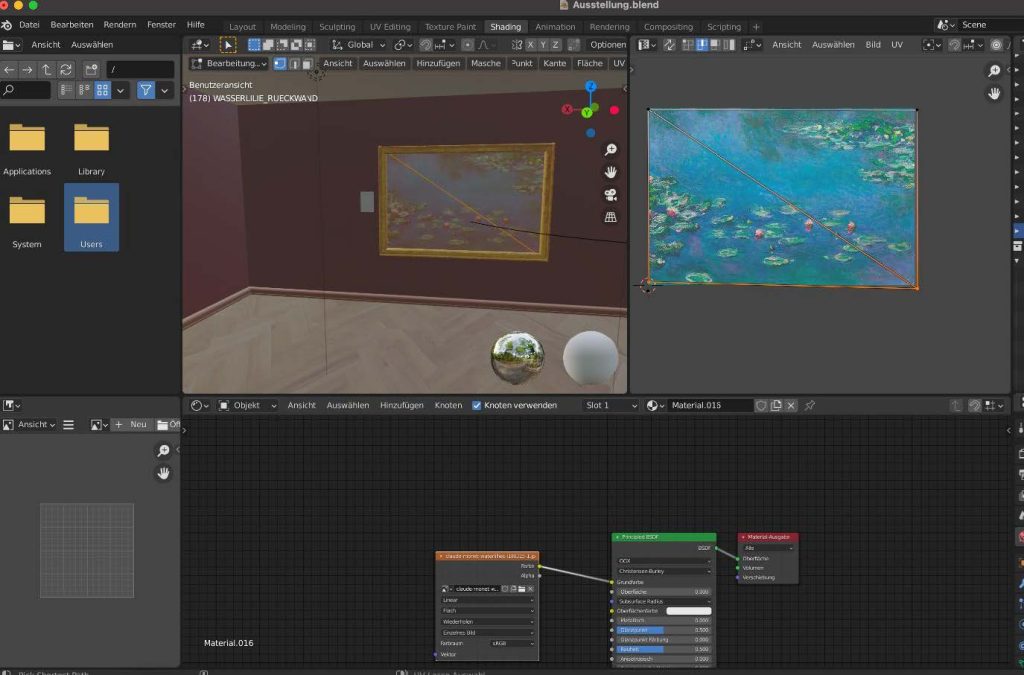
Die Idee der virtuellen Kunstausstellung ist nicht erst seit der Corona-Pandemie populär, schon zuvor erkannten Kunstliebhaber den Mehrwert von Orts- und Zeitunabhängigkeit. Dabei bewegt sich der Besucher beispielsweise mithilfe von Steuerelementen durch einen nicht realen, also virtuellen Ausstellungsraum. Dieser kann in einer Webseite eingebettet sein und so konzipiert sein, dass Besucher alle Gemälde und Skulpturen betrachten können, indem sie sich zu vordefinierten Punkten im Raum bewegen können.
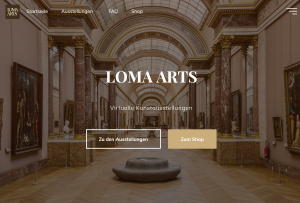
All diese Gründe waren letzten Endes Entscheidungsträger für die Konzeption einer virtuellen Kunstausstellung im Rahmen der Veranstaltung Multimedia. Die Galerie trägt den Namen LOMA Arts, welcher sich aus den Anfangsbuchstaben der Vornamen der Projektmitglieder zusammensetzt.

- Zeitraum: Wintersemester 2021/2022
- Tool(s): WordPress, Verge3D, H5P
- Person/en: Dombek, Melissa; Chrzanowska, Oliwia; Kern, Laura; Kalaidopoulou, Anastasia
Hier geht es zur Webseite!