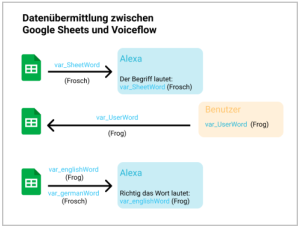
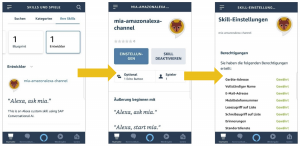
Ziel war es einen Prototyp für eine Amazon Alexa Skill zu entwickeln. Der Amazon Alexa Skill soll dem Benutzer helfen Vokabeln einer Fremdsprache zu lernen.
WeiterlesenAlle Artikel von Schober
Einführung in User Experience und Usability
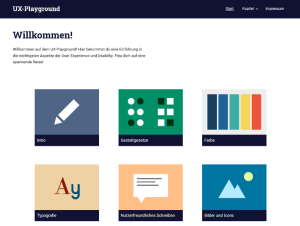
Das Ziel dieser Projektarbeit des Master-Wahlmoduls „Media Engineering“ ist es, eine Trainingsanwendung in Form einer Website zu den Themen User Experience und Usability zu planen und praktisch umzusetzen.
Dafür entwickelten wir ein didaktisches Konzept unter Berücksichtigung bereits bestehender Informationsangebote sowie der Zielgruppe der Trainingsanwendung und setzten dieses Konzept anschließend als interaktive multimediale Website mit WordPress um. Das Ergebnis dieser Projektarbeit soll dabei als Baustein einer Sammlung von multimedialen Prototypen dienen, die in zukünftigen KMM-Veranstaltungen der Anschauung dienen und darüber hinaus erweitert werden können, insbesondere in der Bachelor-Veranstaltung „User Experience“.
Vom Game zur Medizin – Virtual Reality
Die Kombination von Virtual Reality und Rehabilitationstherapien kann Therapiesitzungen entlasten, motivierend für Patienten sein und für die Krankenkassen finanzielle Vorteile haben. In der Psychotherapie kann VR beispielsweise zur Behandlung von Phobien wie Angst vor Spinnen, geschlossenen oder offenen Räumen oder Flugangst eingesetzt werden, indem das System die Angstszenarien simuliert. Vorteile dieser Anwendung sind die Möglichkeit, den Grad der Intensivität der Situation zu variieren, oder das angstproduzierende Szenario vorzeitig zu beenden.
WeiterlesenUser-Assistance-Chatbots für Enterprise-Tools
Chatbots bieten eine moderne Art der Wissensvermittlung, die eine Interaktion mit dem Nutzer ermöglicht und somit vielfältige Vorteile von dynamischen und interaktiven Medien im Lernprozess mit sich bringt.
Weiterlesen
VR-Anwendung über Fleischkonsum und Klimawandel
In dieser Bachelorthesis wurde eine Virtual-Reality-Anwendung entwickelt, die als interaktives Aufklärungsspiel auf die Folgen übermäßigen Fleischkonsums auf den Klimawandel aufmerksam machen soll.
Weiterlesen
Wissens- und Informationsvermittlung durch 360°-Kameras
Szenarien, Nutzen und Einsatzbeispiele unter Berücksichtigung branchenspezifischer Aspekte
- Tool(s): Kodak PixPro Stitch, Autopano Video Pro 2, Adobe Premiere CC,
- (Programmier-)Sprache:
- Besonderheiten: –
- Zeitraum: 01. Dezember 2016 bis 31. Mai 2017
- Person/en: Alexander Krischak
Zielsetzung
Im Rahmen dieser Master-Thesis wurde die Wissens- und Informationsvermittlung durch 360°-Kameras unter Berücksichtigung branchenspezifischer Aspekte behandelt.
In Hinsicht auf Marketing, technisches Marketing und Unternehmenskommunikation wird die 360°-Videoerstellung für Unternehmen praxisnah erläutert und deren Möglichkeiten aber auch deren Grenzen aufgezeigt. Dabei wird der vollständige Workflow vom Konzept bis zur Videopublikation betrachtet.
Projektbeschreibung
Zunächst werden die Grundlagen im Bereich der immersiven Technologien erläutert sowie ein Konzept zur Ausarbeitung von Inhalten aufgezeigt.
Weiterhin werden die Besonderheiten von 360°-Videos thematisiert und die zugrunde liegenden Technologien und Kameras erläutert und eingeordnet.
Zusätzlich gibt es Kapitel zur Bearbeitung der Videos, den Synergieeffekten mit Virtual Reality und mehrere Praxisbeispiele.
Erstellung einer Serious-Gaming-Anwendung für die Oculus Rift
- Tool(s): Unity 3D
- (Programmier-)Sprache: C#
- Besonderheiten: –
- Zeitraum: 01. Oktober 2014 bis 13. Februar 2015
- Person/en: Fabian Steiner
Zielsetzung
Die Projektarbeit soll in erster Linie die Möglichkeiten der Oculus Rift für einen potenziellen Einsatz im Bereich der Technischen Redaktion betrachten. Dazu wird exemplarisch eine Anwendung konzipiert, die sich die Funktionalitäten der Oculus Rift für die freie Navigation innerhalb einer virtuellen Umgebung zu Nutze macht.
Mit der Anwendung soll der Benutzer Abläufe in einer sicheren Umgebung durchführen und unter annähernd identischen Bedingungen jederzeit wiederholen können.
Projektbeschreibung
In diesem Projekt wurden zunächst die Aspekte der Mediendidaktik näher betrachtet sowie ein Überblick über die Oculus Rift gegeben.
Als Anwendungsszenario wurde ein Preflight-Check an einem Flugzeug entworfen, bei dem der Nutzer als Pilot einen virtuellen Rundgang um die Maschine macht und sie dabei prüft.
Im ersten Schritt wurden die Inhalte im CDP erfasst und klassifiziert und ein Portal mit Hilfe von jQuery programmiert. Anschließend wurde eine AR-App erstellt und in diese 3D-Modelle importiert. Am Ende des Projektes fand eine Bewertung von Unity und Vuforia statt.
Anschließend wurde eine kurze Anleitung zum Einrichten der Entwicklungsumgebung mit Unity gegeben.
Im weiteren Verlauf wird die Umsetzung des Projektes erläutert. Dazu zählt die Aufbereitung der 3D-Daten, der Entwurf der GUI sowie die Programmierung der Anwendung und der möglichen Interaktionen.
Erstellung einer Augmented-Reality-App für Android mit Unity und Vuforia
- Tool(s): Unity 3D, Vuforia
- (Programmier-)Sprache: HTML5, XML, XSLT
- Besonderheiten: –
- Zeitraum: 15. März 2016 bis 18. Juli 2016
- Person/en: Nicole Fabricius
Zielsetzung
Im Rahmen dieses Projekts wurde eine Augmented-Reality-Anwendung konzipiert, die auf mobilen Android-Geräten läuft und mit einem Content-Delivery-Portal zusammenarbeitet.
Die Anwendung soll Anwendern Komponenten des Produktes auf dem Tablet anzeigen und die Informationen dazu liefern. Außerdem sollen Handlungsschritte, die der Anwender ausführen soll, demonstriert werden.
Projektbeschreibung
Im ersten Schritt wurden die Inhalte im CDP erfasst und klassifiziert und ein Portal mit Hilfe von jQuery programmiert. Anschließend wurde eine AR-App erstellt und in diese 3D-Modelle importiert. Am Ende des Projektes fand eine Bewertung von Unity und Vuforia statt.
Augmented Reality in Wartung und Service
- Tool(s): Unity 3D, Vuforia
- Programmiersprache: –
- Besonderheiten: –
- Zeitraum: 01. März 2016 bis 05. Juli 2016
- Person/en: Philip Heck
Zielsetzung
Im Rahmen dieser Bachelorthesis wurde untersucht, inwieweit Augmented Reality in der Wartung und im Service eingesetzt werden kann oder schon eingesetzt wird. Weiterhin wird ein Überblick über AR und die Geschichte der Technologie gegeben werden.
Zusätzlich wird eine prototypische App entwickelt, die so in Wartung und Service verwendet werden könnte.
Projektbeschreibung
Zunächst wird die Historie der Augmented Reality aufbereitet und die Technologie in Zusammenhang mit den Einsatzmöglichkeiten innerhalb eines Unternehmens gebracht. Im Anschluss daran wurden die erarbeiteten Erkenntnisse praktisch in einem Prototypen umgesetzt.
Textfeld prüfen
In diesem Beispiel werden vier Textfelder und ein Button angelegt. Die Werte innerhalb der Textfelder werden mittels JavaScript ausgelesen und miteinander verrechnet. Das Ergebnis wird in einem Textfeld ausgegeben. Vor der Berechnung findet eine Prüfung der Werte statt (Punkt als Dezimaltrenner, keine Buchstaben verwendet). Im Anschluss an die Berechnung werden die Werte kaufmännisch auf zwei Nachkommastellen gerundet.
[jsfiddle url=“https://jsfiddle.net/jr85Lck9/4/“]
Anleitung
HTML
- Formular mit name-Attribut vergeben:
<form name="formular>...</form> - 4 Textfelder erstellen:
<input type="text" name="betrag" /> - 1 Button erstellen:
<button type="button" onclick="rechnen()">Berechnen</button>
JavaScript
- Funktion anlegen:
function rechnen(){...}- Funktionsaufruf: pruefen(document.formular.betrag.value);
- IF-Bedingung:
if (formular.mwstsatz.value > 19) { alert("Bitte geben Sie einen korrekten Mehrwertsteuersatz ein."); }Hier wird geprüft, ob der Wert, der als Mehrwertsteuersatz eingetragen ist, kleiner ist als 19. Ist dies nicht der Fall, bekommt der Nutzer eine Meldung angezeigt.
- ELSE:
else { mwstbetrag = formular.betrag.value * formular.mwstsatz.value / 100; mwstbetrag = runden(mwstbetrag); formular.mwsteuro.value = mwstbetrag; gesamtbetrag = parseFloat(formular.betrag.value) + parseFloat(mwstbetrag); formular.betragnetto.value = runden(gesamtbetrag); }Ist die IF-Bedingung nicht erfüllt, d. h. der Wert ist kleiner als 19, wird die Berechnung ausgeführt. Dazu wird zuerst der Mehrwertsteuerbetrag berechnet und auf zwei Nachkommastellen gerundet. Der gerundete Betrag wird dann in das entsprechende Textfeld geschrieben.
Anschließend wird der Gesamtbetrag (Betrag + Betrag Mehrwertsteuer) berechnet. Wichtig ist dabei, dass die Eingaben mittelsparseFloatin Zahlen umgewandelt werden. Der Gesamtbetrag wird als gerundete Zahl in das entsprechende Textfeld geschrieben.
- Funktion anlegen:
function runden(wert){...}- Diese Funktion rundet die Werte, die übergeben werden, kaufmännisch auf zwei Nachkommastellen.
- Dazu wird eine Variable angelegt:
zahl = wert.toFixed(2); - Der berechnete Wert wird von der Funktion an den Funktionsaufruf zurückgegeben:
return zahl;
- Funktion anlegen:
function pruefen(gleitkommazahl){...}- Diese Funktion prüft die Eingabe im Formularfeld für den Betrag.
- Prüfen, ob ein Komma als Dezimaltrenner verwendet wurde
var ergebnis = gleitkommazahl.match(/\b,\b|\b \b/); if ((ergebnis == ",") || (ergebnis == " ")) { alert("Bitte verwenden Sie als Dezimaltrenner einen Punkt statt eines Kommas."); } - Prüfen, ob Buchstaben eingegeben wurden:
var buchstaben = /([A-Za-z])/; if (buchstaben.exec(gleitkommazahl)) { alert("Bitte geben Sie keine Buchstaben ein."); }